官网地址:https://hellosean1025.github.io/yapi/index.html
Github: https://github.com/YMFE/yapi
# 所需环境:
1.Node.js(7.6+)
2.Mongodb(2.6+)
3.git
# 前置条件安装:
1.git:https://git-scm.com/downloads
2.Node.js:https://nodejs.org/zh-cn/download/
3.Mongodb:https://www.mongodb.com/download-center/community
# 注意:
1.mongodb安装后需要将启动服务设置windows开机自启,步骤如下:
1)在mongodb安装的目录下面,创建db文件夹和log文件夹
2)用管理员身份启动cmd,在命令行中跳转到mongodb的bin目录,运行下面的命令
mongod --dbpath "d:\Mongodb\mongodb-win32-x86_64-2012plus-4.2.6\db" --logpath "d:\Mongodb\mongodb-win32-x86_64-2012plus-4.2.6\log\mongodb.log" --install --serviceName "MongoDB"
2.安装完成后需要配置环境变量,将bin文件路径添加至path即可
3.需要创建一个Yapi依赖库,步骤如下:
第一步:创建数据库
use yapi
第二步:创建用户并配置权限
db.createUser({user:"username",pwd:"123456",roles:[{"role":"readWrite","db":"yapi"}]})
4.配置YApi的时候需要根据依赖库进行相应调整
"db": {
"servername": "127.0.0.1",
"DATABASE": "yapi",
"port": 27017,
"user": "username",
"pass": "123456",
"authSource": ""
}
# 进行部署(默认所有前置条件已经准备完毕)
# 全局安装yapi-cli
npm install -g yapi-cli --registry https://registry.npm.taobao.org
yapi server
在浏览器打开 http://0.0.0.0:9090 (opens new window) 访问。非本地服务器,请将 0.0.0.0 替换成指定的域名或127.0.0.1
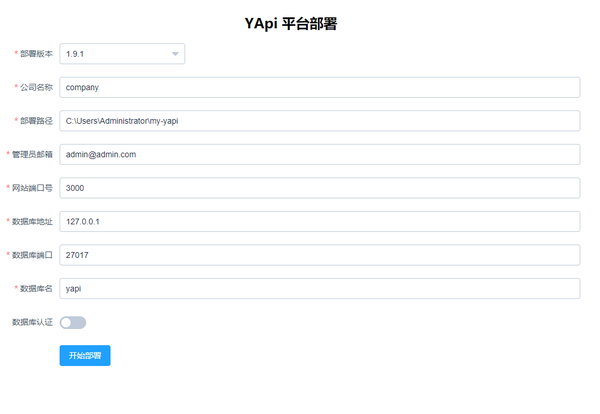
# 可视化部署

部署成功后,请切换到部署目录(默认路径如下)
cd C:\Users\userName\my-yapi
输入:
node vendors/server/app.js
启动服务器, 然后在浏览器打开 http://127.0.0.1:3000 (opens new window) 访问,输入之前的用户名密码进行登录

# 服务管理(PM2)
npm install pm2 -g //安装pm2
cd {项目目录} //例如:cd C:\Users\userName\my-yapi
pm2 start "vendors/server/app.js" --name yapi //pm2管理yapi服务
pm2 info yapi //查看服务信息
pm2 stop yapi //停止服务
pm2 restart yapi //重启服务
# windows用户需要安装兼容
npm install pm2-windows-startup -g
pm2-startup install
pm2 start xxx.js
pm2 save
# 使用指南
# 前端
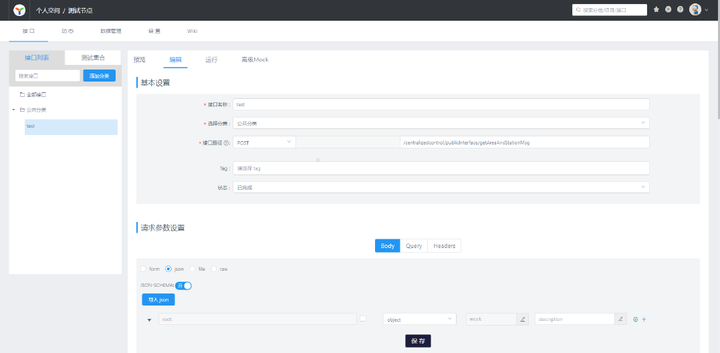
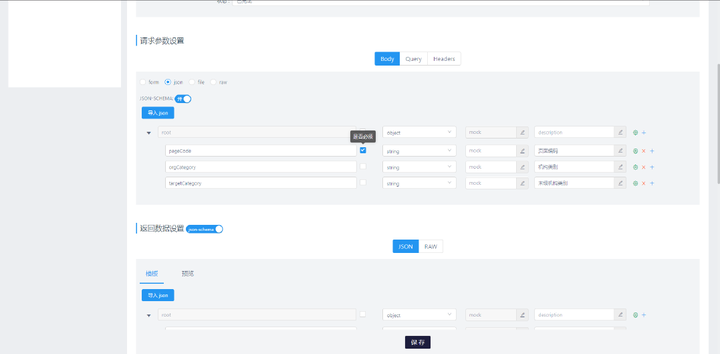
# 1.根据业务编辑接口规范

包括必填字段、参数类型、字段描述、正则验证等等

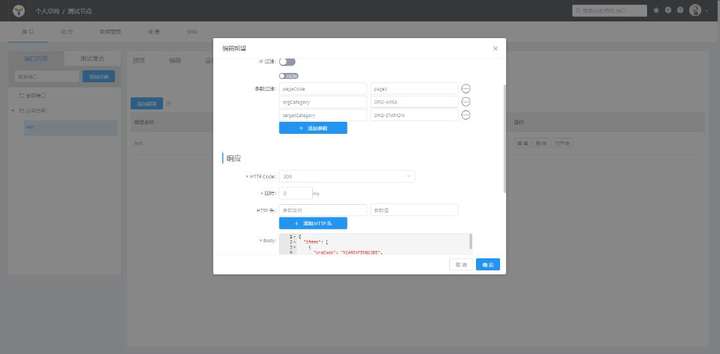
# 2.设置mock期望,过滤指定参数获取指定数据

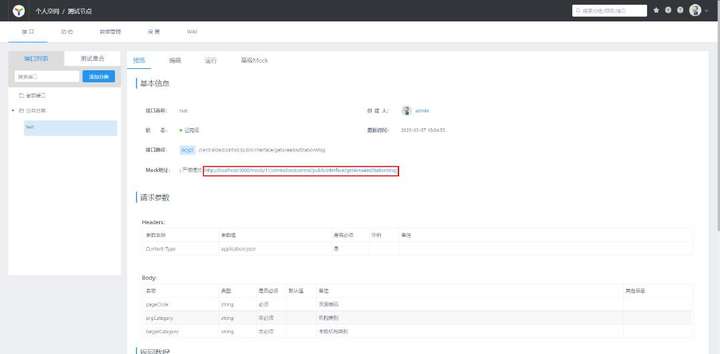
# 3.复制yapi平台中自动生成的mock地址(需要先开启mock严格模式)

# 4.将前端代码中的接口请求地址换成对应的mock地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mockTest</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<form id="form1">
pageCode: <input type="text"" name="pageCode" id="pageCode"><br>
orgCategory: <input type="text" name="orgCategory" id="orgCategory"><br>
targetCategory: <input type="text" name="targetCategory" id="targetCategory"><br>
<input type="button" value="提交" onclick="login()">
</form>
<script>
function login() {
$.ajax({
//几个参数需要注意一下
method: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "http://localhost:3000/mock/11/centralizedcontrol/publicInterface/getAreaAndStationMsg" ,//url
// 将表单中内容进行序列化后作为参数传递
data: $('#form1').serialize(),
success: function (result) {
console.log(result);//打印服务端返回的数据(调试用)
if (result.resultCode == 200) {
alert("SUCCESS");
}
},
error : function() {
alert("异常!");
}
});
}
</script>
</body>
</html>
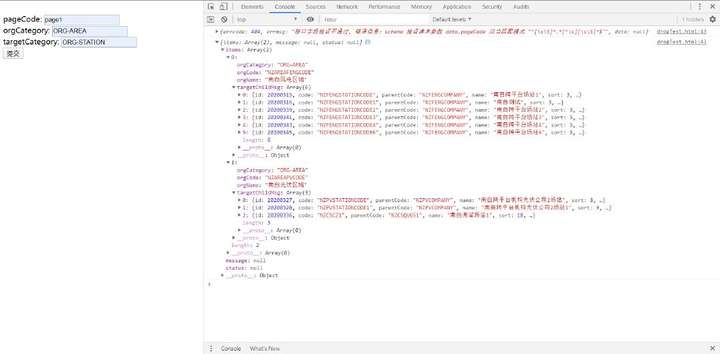
# 5.在浏览器中查看返回数据即可

# 后端
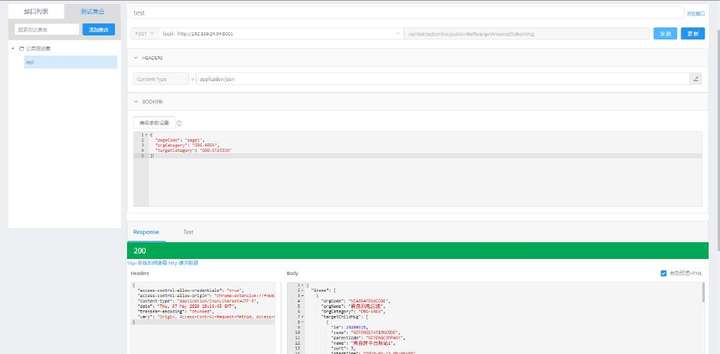
# 后端开发进行接口测试时需要先安装谷歌浏览器插件,接口配置完成后按提示安装即可

# 插件安装完成后直接测试接口查看后台返回数据即可