# 1.组件和数据共享
# 声明(定义)方式
1.函数组件
function Welcome(props){
return <h1>Hello, {props.name}<h1>
}
注意:
1.函数组件必须有返回值
2.组件名称必须以大写字母开头,用以区分组件和普通React元素
3.使用函数名作为组件标签名
2.class组件
class Welcome extends React.Component {
render() {
return <h1>Hello,{this.props.name}</h1>
}
}
注意:
1.类名必须以大写字母开头
2.类组件应该继承React.Component父类,便于使用父类中提供的方法和属性
3.类组件必须提供render()方法
4.render()方法必须有返回值,表示该组件的结构
3.模块化使用react组件
和es6中的module一致,在单独的js/jsx文件中声明react组件,然后对外导出即可,使用时再进行import导入。
例如:
// Hello.js
// 导入react
import React from 'React';
// 创建react组件
class Hello extends React.Component {
render() {
return <div>这是抽离的第一个react组件</div>
}
}
// 进行导出,在index.js中导入
export default Hello;
//index.js或者其他需要使用该组件的组件
// 导入指定的组件
import Hello from './Hello.js';
// 渲染到页面或者在其他组件中使用
ReactDom.render(
Hello,
document.getElementById('root')
)
# 组件渲染和数据共享props
个人理解:组件外部jsx定义的需要渲染到页面的内容相当于页面的大纲模板,react组件则起到一个静态接口的作用,这个接口在定义时便会接收一个参数props(包含该组件通过jsx定义的属性[同名的普通属性]和插槽内部元素[名为children的数组属性,childdren[index].props则可以获取指定插槽组件的属性和其本身的插槽组件]),进而对该组件内部UI模板(标签结构、样式等)进行更加详细的配置。
例如:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="Sara" />;
// 插槽组件测试
function FatherComponent(props){
console.log(props.children); //Array(2)
return <h1>well,{props.name}{props.children[0]}<Welcome /></h1>;
}
// 若要添加插槽组件的话,和Vue类似,直接在组件标签内添加即可,或者也可以先将多个插槽组件利用数组存储,再放在{}中
// const parentEle = <FatherComponent name='andy'><Welcome name="Sara" /><Welcome name="Sara" /></FatherComponent>
// 数组模式
const componentArr = [element,element];
const parentEle = <FatherComponent name='andy'>{componentArr}</FatherComponent>
ReactDOM.render(
parentEle,
document.getElementById('root')
);
官方文档中的子组件的引用:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
// 更类似vue中组件的引用,更加规范
// 当不需要数据共享的时候也可以不带props参数
# 组件提取(将UI结构封装为组件)
当一个UI被多次复用或者自身结构的耦合性太强导致复杂度过高都应该将特定的UI结构提取为组件,降低复杂度的同时提高程序的可维护性。
注意:react组件的参数props只读,不允许更改
# 2.事件处理
使用方式与DOM的事件处理机制相同
区别:
1.使用驼峰命名法,例如onClick
2.调用事件处理函数时注意函数组件和class组件的this指向,class组件必须有this.函数名,函数组件则可以直接使用函数名进行调用
3.事件处理函数不能通过return false来进行中断默认行为,只能通过e.preventDefault()
例如:
// class组件
class Hello extends React.Component {
handClick(val, e) {
console.log('点击了按钮');
console.log(val);
console.log(e);
}
render() {
return <button onClick={this.handClick}>按钮</button>
// 需要传递参数时必须用箭头函数或者bind
// return <button onClick={(e) => this.handClick(1, e)}>按钮</button>
// return <button onClick={this.handClick.bind(this, 1)}>按钮</button>
}
}
// 函数组件
function Hello() {
function handClick(e, value) {
console.log(e);
console.log(value);
}
// 这里的this是undefined
return <button onClick={handClick}>按钮</button>
// return <button onClick={(e) => handClick(1, e)}>按钮</button>
// return <button onClick={handClick.bind(this, 1)}>按钮</button>
}
ReactDOM.render(
<Hello />,
document.getElementById('root')
)
# 3.state
函数组件没有自己的数据(state),只负责数据的静态展示
作用:state在构造方法中定义,是以对象形式存储的动态数据,用于完成动态组件的渲染,符合数据驱动视图的特性
特点:
- state中的数据是动态的
- state中的数据不允许直接修改,若要修改需要通过
this.setState(param)方法进行修改 - state中的数据是私有数据,只能在组件内部使用
注意:若通过事件处理函数对state中的数据进行修改,则需要注意处理this的指向问题,由于事件注册通过jsx实现,所以事件处理函数中的this默认为undefined。解决方案有三种:箭头函数、bind修改处理函数的this、用箭头函数定义事件处理函数,例如:
class Hello extends React.Component {
constructor() {
super();
this.state = {
count: 0
}
// 方法1:使用bind()解决事件处理函数中的this指向问题
// this.handleClick = this.handleClick.bind(this);
}
// 原处理函数
handleClick() {
this.setState({
count: this.state.count + 1
})
}
// 方法3:直接使用箭头函数定义事件处理函数(推荐,实验性)
handleClick = () => {
this.setState({
count: this.state.count + 1
})
}
render() {
return <div>
<button onClick={this.handleClick}>+1</button>
<span>{this.state.count}</span>
</div>
// 方法2:使用箭头函数解决this指向问题
return <div>
<button onClick={() => this.handleClick()}>+1</button>
<span>{this.state.count}</span>
</div>
}
}
ReactDOM.render(
<Hello />,
document.getElementById('root')
)
# 4. 表单处理
# 受控组件(通过React控制)
概念:通过React控制表单元素的取值,并且将React的state作为唯一的数据源,从而实现数据驱动视图的效果
例如:可读写的标签,select、文本域等等
实现:
- 将表单元素的数据属性(
value或者checked)与react的state进行绑定,从而获取react中的数据 - 为表单元素添加
onChange监听事件,当表单值被用户手动修改时,再利用事件处理函数来同步修改state中的对应数据,同样需要注意this指向问题
受控组件demo:
class FormEle extends React.Component {
constructor() {
super();
this.state = {
txt: '',
pwd: '',
selectVal: '',
check: false
}
}
handleText = (e) => {
console.log(this.state.txt);
return this.setState({ txt: e.target.value })
}
handlePwd = (e) => {
console.log(this.state.pwd);
return this.setState({ pwd: e.target.value })
}
handleSelect = (e) => {
console.log(this.state.selectVal);
return this.setState({ selectVal: e.target.value })
}
handleCheck = (e) => {
console.log(this.state.check);
this.setState({ check: e.target.checked })
}
// 利用一个时间处理数据操作多个受控组件,简化处理步骤
handleChang = (e) => {
const target = e.target;
const val = target.type === 'checkbox' ? target.checked : target.value;
const name = target.name;
this.setState({
[name]: target.val
})
}
render() {
// return <div>
// <input type="text" value={this.state.txt} onChange={this.handleText} />
// <input type="password" value={this.state.pwd} onChange={this.handlePwd} />
// <select value={this.state.selectVal} onChange={this.handleSelect} >
// <option value="">请选择</option>
// <option value="bg">北京</option>
// <option value="sh">上海</option>
// <option value="sg">深圳</option>
// </select>
// <input type="checkbox" name="" checked={this.state.check} onChange={this.handleCheck} />
// </div>
// 单处理函数模式
return <div>
<input type="text" value={this.state.txt} name="txt" onChange={this.handleChang} />
<input type="password" value={this.state.pwd} name="pwd" onChange={this.handleChang} />
<select value={this.state.selectVal} name="selectVal" onChange={this.handleChang} >
<option value="">请选择</option>
<option value="bg">北京</option>
<option value="sh">上海</option>
<option value="sg">深圳</option>
</select>
<input type="checkbox" name="check" checked={this.state.check} onChange={this.handleChang} />
</div>
}
}
ReactDOM.render(
<FormEle />,
document.getElementById('root')
)
# 非受控组件(不被React控制)
概念:利用ref直接获取DOM对象或者组件,进而从DOM节点中获取数据,需要注意的是所有数据的存储在DOM节点中,而不是在React当中。
实现:在构造方法中调用React.createRef()创建组件的ref属性,再将对应的ref属性赋值给目标标签ref属性,在事件处理函数中通过this.ref属性.current获取对应的DOM对象,从而实现对DOM 的操作
例子:
class FormUncontrol extends React.Component {
constructor() {
super();
// 设置ref
this.dataRef = React.createRef();
}
handleChange = (e) => {
// 通过this.dataRef.current.value获取非受控组件的值
console.log(this.dataRef.current); // <input...
}
render() {
return <div>
<input type="text" ref={this.dataRef} onChange={this.handleChange} />
</div>
}
}
ReactDOM.render(
<FormUncontrol />,
document.getElementById('root')
)
# 5.组件通讯
和vue一样,react也需要进行组件通讯,注意与vue进行区别
# 父传子
和vue非常类似,通过在子组件标签上设置属性来实现父传子的组件通讯,需要注意的是,若子组件为函数组件,只需要通过参数props获取数据,若为class组件,则只需要调用this.props即可获取来自父组件的数据。
例如:
class Father extends React.Component {
constructor() {
super();
this.state = {
name: 'father'
}
}
render() {
// 通过子组件标签的属性传递父组件中的数据
return <div className="father">
<Son name={this.state.name}></Son>
</div>
}
}
const Son = (props) => {
// 通过参数props进行接收
return <div className="son">父组件中获取的数据:{props.name}</div>
}
ReactDOM.render(
<Father />,
document.getElementById('root')
)
# 子传父
与vue不同的是,react组件子->父传值是通过回调函数来实现的,即在父组件中设置子组件标签的数据属性为回调函数,然后在子组件中调用回调函数并传参,即可完成子向父传值的过程。例子如下:
class Father extends React.Component {
constructor() {
super();
this.state = {
name: 'father'
}
}
sendToFather = (res) => {
console.log('从子组件中获取的数据:' + res);
}
render() {
// 通过设置回调函数属性来完成子向父传值的操作
return <div className="father">
<Son fn={this.sendToFather}></Son>
</div >
}
}
class Son extends React.Component {
constructor() {
super();
this.state = {
name: 'son'
}
}
// 通过参数props进行接收
trigger = () => {
this.props.fn(this.state.name)
}
render() {
return <div className="son">
<button onClick={this.trigger}>发送</button>
</div>
}
}
ReactDOM.render(
<Father />,
document.getElementById('root')
)
# 兄弟组件通讯
父传子+子传父
可以设置一个公共的父组件,然后再结合父传子、子传父的方法来实现兄弟组件间的通讯,注意,这里的父指的是公共父组件,第一个子指的是数据接收方,第二个子指的是数据发送方
context
概念:可以利用context完成组件间的数据共享,但必须要注意的是必须是在同一组件树中的组件才能进行通讯,且通讯的过程是自上而下的,即子向父传值是无效的,在接收方获取的数据是undefined.
实现:这里需要用到两个组件,数据发送方组件
例子如下:
// 兄弟间传值可以结合父传子、子传父的方式,通过一个公共的父组件进行兄弟间的数据传递,但是过于繁琐,也不适用于多层嵌套的组件通讯
// 另一个较为方便的方法是通过context来实现,目前也已经过时,会使用更为方便的redux
// 获取context对象组件
const { Provider, Consumer } = React.createContext();
// 结构搭建
class GrandFather extends React.Component {
render() {
return <div className="grandFather">
<Father></Father>
<Consumer>
{value => {
console.log(value); // undefined,所以只能用于从上至下的传值,从下往上是无效的
return <h1>msg-from son:{value}</h1>;
}}
</Consumer>
</div>
}
}
class Father extends React.Component {
render() {
return <div className="father">
<Son></Son>
</div>
}
}
class Son extends React.Component {
state = {
data: 'msg from son!'
}
render() {
return <Provider value='pink'>
</Provider>
}
}
ReactDOM.render(
<GrandFather />,
document.getElementById('root')
)
注意:目前主流的数据处理方案是redux,主要了解这个即可。
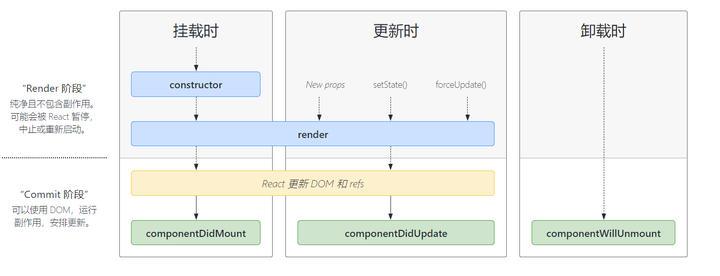
# 6.生命周期函数(只有class组件有生命周期函数)
react生命周期与vue类似,指的也是组件从创建-》更新-》卸载的过程,在这个过程中会触发相应的生命周期函数,便于完成一些特定的操作(网络请求、DOM操作、清除定时器等等)

# 创建时
react组件创建时主要会触发三个生命周期函数,按先后顺序分别是constructor、render、componentDidMount
constructor:组件创建时就会触发,可以设置state和组件方法的this,最常用,也最简单
render:组件第一次开始渲染时会触发一次,触发条件为this.props更新时、setState调用时、forceUpdate调用时,此时刚开始渲染,因此拿不到DOM,且不能在render函数中调用setState,否则会陷入递归循环
componentDidMount:组件渲染完成之后触发,可以进行网络请求或操作DOM
详细例子如下:
class App extends React.Component {
// 组件创建(挂载)时主要执行三个生命周期函数:constructor、render、componentDitMount,分别在创建、渲染、渲染完成时触发
constructor() {
// 构造方法,主要用于创建组件,且会在创建的时候触发
super();
console.warn('执行了构造方法');
}
componentDidMount() {
// 渲染完成时触发,可以在这个函数中进行网络请求或者操作DOM
// const rootEle = document.getElementById('root');
// console.log(rootEle);
console.warn('组件初次渲染完成');
}
render() {
// 开始渲染时触发,触发条件为props内容更新时、setState调用时、forceUPdate时
// 注意:不能在这个函数内部调用setState(),否则会进入递归循环,且此时获取不到DOM
console.warn('执行了render生命周期函数');
return <div className="app">
<Counter name='1' />
</div>
}
}
# 更新时
更新时,主要包括两个生命周期函数:render()、componentDidUpdate()
render:在更新渲染时也会触发,触发条件参考创建时
componentDidUpdate():更新渲染完成后触发,此时可以进行网络请求或操作DOM,注意不要在这个生命周期函数中调用setState,否则又会进一步触发render函数,从而陷入递归循环,若要调用setState,需要进行条件判断,判断依据为渲染前后的props
详细例子如下:
// 更新时,主要包括两个生命周期函数:render()、componentDidUpdate()
class Counter extends React.Component {
constructor() {
super();
this.state = {
count: 0
}
}
add = () => {
this.setState({
count: this.state.count + 1
})
}
componentDidUpdate(prevProps) {
// 组件更新渲染完成之后触发,主要用来发送网络请求或者操作DOM若要在componentDidUpdate中使用setState方法,必须添加判断条件,判断内容为props在渲染后是否改变
if (prevProps.name !== this.props.name) {
this.setState({})
}
// const rootEle = document.getElementById('root');
// console.log(rootEle);
console.warn('执行了componentDidUpdate周期函数');
}
render() {
// 组件渲染时触发,包括初次渲染和更新渲染,
console.warn('执行了render-更新时');
const uninstallTag = this.state.count > 2 ? <span>{this.state.count}</span> : <UmComponent />;
return <div className="counter">
<button onClick={this.add}>+1</button>
{uninstallTag}
</div>
}
}
# 卸载时
组件卸载时会触发的生命周期函数,主要用于清除一些定时器之类的耗时进程,防止内存泄露,这个过程主要会触发一个生命周期函数componentWillUnmount
componentWillUnmount:组件卸载时会触发
实例如下:
// 组件卸载时
class UmComponent extends React.Component {
constructor() {
super();
// 若在组件创建时开启了定时器或者其他耗时操作,则需要在组件卸载时进行清除一面造成内存泄漏
this.timmer = setInterval(() => {
console.log(1);
}, 1000)
}
// 卸载时主要触发一个生命周期函数:componentWillUnmount()
componentWillUnmount() {
// 卸载时触发,主要用于清除一些定时器之类的耗时操作
console.warn('触发了卸载时生命周期函数');
clearInterval(this.timmer);
}
render() {
return <div className="umComponent">这是卸载组件</div>
}
}
# 7.数据校验(prop-types)
PropTypes是React封装的一个js库,其提供一些列验证器,用以对组件通讯中的props数据进行校验,不满足条件时提供错误信息提示,注意,为了考虑程序性能,propTypes仅在开发模式进行校验
使用步骤(在脚手架中使用):
- 导入prop-types包
- 设置
组件名.propTypes属性(对象属性)来设置详细的校验条件,格式为:属性名:PropTypes.类型[.是否为必填项/是否设置详细的对象属性格式]
例如:
function App() {
return (
<div className="App">
<Child
name="xiaoming"
age={17}
fn={() => { console.log('这是函数形式的属性'); }}
ifGirl={false}
specialObj={{ song: '冰雨', male: true }}
></Child>
</div>
);
}
const Child = (props) => {
return (
<h1>获取的数据为:{props.name}</h1>
)
}
Child.propTypes = {
// isRequired为必填项,必须有值
name: PropTypes.string.isRequired,
age: PropTypes.number,
fn: PropTypes.func,
isGirl: PropTypes.bool,
// 通过Proptypes.shape()设置指定格式的对象属性
specialObj: PropTypes.shape({
song: PropTypes.string,
male: PropTypes.bool
})
};
**注意:**可以与vue的对象格式的prop进行类比学习
# 8.render props模式
概念:render prop指的是使用函数prop共享组件state和逻辑的技术
使用:
- 定义数据/逻辑共享组件,组件中不需要渲染任何的UI标签,只需要return回调函数属性,并将state作为参数传递
- 定义数据/逻辑使用组件,通过props获取共享的数据
- 在回调属性中使用数据并将数据通过props传递给接收方
实例如下:
// 定义数据/逻辑共享组件
class Mouse extends React.Component {
constructor() {
super();
this.state = {
x: 0,
y: 0
}
}
//在生命周期函数中添加mousemove事件监听
componentDidMount() {
window.addEventListener('mousemove', (e) => {
this.setState({
x: e.clientX,
y: e.clientY
})
})
}
render() {
// return (
// <h1>鼠标的坐标为:x:{this.state.x},y:{this.state.y}</h1>
// )
return this.props.render(this.state);
}
}
// 定义数据使用组件
const Cat = (props) => {
return (
<img src="../assest/cat.jpg" style={{ position: 'absolute', left: props.mouse.x, top: props.mouse.y }}></img>
)
}
// 数据使用组件2
const ShowPosition = (props) => {
return (
<h1>鼠标的坐标为:x:{props.mouse.x},y:{props.mouse.y}</h1>
)
}
ReactDOM.render(
<React.StrictMode>
<Mouse
render={(mouse) => (<div><ShowPosition mouse={mouse} /> <Cat mouse={mouse} /></div>)}
/>
</React.StrictMode>,
document.getElementById('root')
);
# 9.高阶组件
概念:利用函数获取和render props模式发挥同等作用的组件
实现:
- 定义参数为组件的获取函数
- 在该函数内部声明逻辑组件,逻辑组件内再对参数组件进行包装渲染,最终返回逻辑组件
- 在外部定义需要被包装的组件(即复用逻辑的使用者)
- 调用该函数并将被包装组件作为参数传递,并将返回的组件(这个就是最终的高阶组件)渲染至页面
注意:
- 获取函数返回的组件名相同,因此需要在函数内部就根据不同的组件参数给逻辑组件设置不同的
displayName - 由于获取函数内部的逻辑组件存在一层嵌套关系,因此若给高阶组件传值的话会存在
props丢失的问题,所以需要在函数内部将逻辑组件获取的数据this.props再作为参数传递给参数组件
实例:
// 高阶组件,其作用和render props模式一致,都是将组件逻辑进行复用的技巧,不同的是高阶组件使用函数传递组件参数来实现
// 函数格式 with开头
function withMouse(CompontProp){
// 申明复用组件
class Mouse extends React.Component{
state = {
x:0,
y:0
}
// 事件处理函数
handleMove = (e)=>{
// console.log(e);
this.setState({
x:e.clientX,
y:e.clientY
})
}
// 周期函数,根据鼠标位置设置x/y
componentDidMount(){
window.addEventListener('mousemove',this.handleMove)
}
// 清除监听事件
componentWillUnmount(){
window.removeEventListener('mousemove',this.handleMove)
}
render(){
// 这个组件的render()方法只包装参数组件,不渲染新的UI
// 这里也需要将props作为属性参数,否则会造成数据丢失
return <CompontProp {...this.state} {...this.props}></CompontProp>
}
}
// 设置组件名,防止复用时出现重名组件
Mouse.displayName = `WithMouse${initDisplayName(CompontProp)}`
// 返回该组件
return Mouse;
}
// 设置dispalyName
function initDisplayName(Component){
return Component.displayName||Component.name||'Component'
}
// 申明逻辑订阅组件,鼠标坐标
const MousePosition = (props)=>{
return <h1>鼠标的坐标为:x:{props.x},y:{props.y}</h1>
}
// 鼠标移动
const MouseMove = (props)=>{
// 注意react脚手架只支持public文件夹下图片的读取,因此需要将图片放在public文件夹下
// 并且路径查找以public文件夹作为查询起点
return (
<img
src="./assets/cat.png"
style={
{position:'absolute',left:props.x-100,top:props.y-100}
}
alt='cat'
/>
)
}
// 将需要订阅的组件进行包装
const Position = withMouse(MousePosition);
const Move = withMouse(MouseMove);
const App = ()=>{
return (
<div>
<Position a="1"></Position>
<Move></Move>
</div>
)
}
// 渲染包装后的组件
ReactDOM.render(
<React.StrictMode>
<App/>
</React.StrictMode>,
document.getElementById('root')
);
# 10.路由
核心概念:和Vue路由一样,react路由也是rul地址与组件之间的对应关系,区别是实现方式的不同,并且需要注意的是react路由不仅有hash路由,也有浏览器路由,并且react-router-dom的6版本与旧版之间存在较大的改变,这里仅介绍6版本的用法。一个较为完整的路由需要用到的模块有{BrowserRouter, Routes,Route,Link,Outlet,useNavigate,useSearchParams}等等。
实现:
- 安装react-router-dom包,并导入对应上一点中提到的模块
- 利用BrowserRouter标签将SPA页面中的所有应用包含
- 在指定位置设置好Link标签和Route标签,用法与Vue中的router-link、router-view类似,区别是Route标签必须包含在Routes标签内部,并且路由规则是直接在Route标签中进行配置的
- 若存在子路由,则需要用到Outlet标签对子标签进行渲染,作用类似插槽,并且根据子路由位置的不同,合理运用通配符*配置parent path
- 若需要使用动态路由,和Vue路由类似,使用:id即可
- 若需要用到编程时导航,导入useNavigate模块进行实现
- 若需要获取路由参数,导入useSearchParams模块进行获取
实例:
// 导入路由模块
import { BrowserRouter as Router,Routes, Route, Link,Outlet,useNavigate,useSearchParams } from 'react-router-dom'
class App extends React.Component {
render() {
return (
<div>
<Routes>
{/* <Route path="/" element={<App/>}/> 不能在当前组件制定这个规则,会陷入递归循环*/}
{/* <Route>标签必须包含在<Routes>(替代5版本中的<Switch>标签)内
这里的Home组件如果是作为父页面的话,一般该组件作为parent route的element
*/}
<Route path="/" element={<Home/>}>
{/* index属性为true是表示该组件为主路由,主路由不允许有子路由 */}
<Route index element={<HomeChild1/>}/>
{/*
这里的path可以加'/',也可以不加,若其子路由的规则就在该组件内部渲染,则需要在path末尾加上/*
*/}
<Route path="child2/*" element={<HomeChild2/>}/>
</Route>
<Route path="/login" element={<Login/>}/>
</Routes>
</div>
)
}
}
const Home = ()=>{
return (
<div>
<h1>这是主页</h1>
<Link to="/">主页</Link><br/>
<Link to="/login">登录</Link><br/>
<Link to="/child2">子页面2</Link>、
{/* Outlet组件用于渲染子路由,也就是HomeChild1和HomeChild2
其作用类似于插槽,用于匹配子路由的element
*/}
<Outlet/>
</div>
)
}
const HomeChild1 = ()=>{
// 编程式导航,主要使用useNavigate实现,替换5版本的Redirect
const navigate= useNavigate();
// 默认作用为history.push
function replacePush(){
navigate('/login')
}
// naviaget(to, { replace: true })就是 history.replace,即替换掉当前的history记录
function replaceReplace(){
navigate('/login',{replace:true})
}
// naviaget(to: number)就是 history.go
function replaceGo(){
navigate(-1);
}
return (
<div>
<h1>这是主页的第一个子组件(index属性为true,这是主路由,默认展示)</h1>
<button onClick={replacePush}>push到登录页面</button>
<button onClick={replaceReplace}>replace到登录页面</button>
<button onClick={replaceGo}>go后退异步</button>
</div>
)
}
const HomeChild2 = ()=>{
return (
<div>
<h1>这是主页的第二个子组件</h1>
<Routes>
{/* 动态路由 */}
<Route path=':id' element={<Child2GrandChild1/>} />
<Route path='me' element={<Child2GrandChild2/>} />
</Routes>
</div>
)
}
// child2的子路由1
const Child2GrandChild1 = ()=>{
// 利用useSearchParams获取请求中的参数
const [params] = useSearchParams();
// 请求:http://localhost:3000/child2/1?name=andy&name=xiaoming&sex=male
console.log(params.getAll('name')); // (2) ['andy', 'xiaoming']
console.log(params.get('sex')); //male
return (
<h1>这是child2组件的1个子路由组件</h1>
)
}
// child2的子路由2
const Child2GrandChild2 = ()=>{
return (
<h1>这是child2组件的2个子路由组件</h1>
)
}
const Login = ()=>{
return (
<h1>这是登录页面</h1>
)
}
// 注意:<Router>标签必须包括所有的应用,即在最顶层(重要)
ReactDOM.render(
<Router>
<App/>
</Router>,
document.getElementById('root')
);
**注意:**较于旧版来说,6版本的路由一些重要改变如下:
Switch 由 Routes替代
Redirect 由 useNavigate替代
component属性由element属性替代
# 11.路由v5与v6的重要区别
# Redirect
渲染一个Redirect 组件将跳转至一个新的地址,新地址将覆盖历史记录中的当前条目。就像服务端的重定向。
<Route exact path="/">
{loggedIn ? <Redirect to="/dashboard" /> : <PublicHomePage />}
</Route>
# to:string
重定向到的地址,可以是path-to-regexp (opens new window)支持的所有有效路径。to中使用的所有URL参数必须由from提供。
<Redirect to="/somewhere/else" />
# to:object
同上
<Redirect
to={{
pathname: "/login",
search: "?utm=your+face",
state: { referrer: currentLocation }
}}
/>
state 对象可以在重定向到的组件中通过 this.props.location.state 进行访问。而 referrer 键(不是特殊名称)将通过路径名 /login 指向的登录组件中的 this.props.location.state.referrer 进行访问。
# push:bool
如果push 为true,重定向将会向历史记录中推入新的条目而不是替换当前条目。
<Redirect push to="/somewhere/else" />
# from:string
要进行重定向的路径名。可以是path-to-regexp (opens new window)支持的所有有效路径。所有匹配的url的参数都会提供给to指定的重定向的地址,to 未使用的其它参数将被忽略。
提示:from 参数仅支持在 Switch 组件内的 Redirect组件使用,具体请参考:Switch children
<Switch>
<Redirect from='/old-path' to='/new-path' />
<Route path='/new-path'>
<Place />
</Route>
</Switch>
// Redirect with matched parameters
<Switch>
<Redirect from='/users/:id' to='/users/profile/:id'/>
<Route path='/users/profile/:id'>
<Profile />
</Route>
</Switch>
# exact:bool
是否精准匹配。
提示:仅支持在Switch 组件内渲染 Redirect 组件时,结合from使用exact,具体请参考:Switch children
<Switch>
<Redirect exact from="/" to="/home" />
<Route path="/home">
<Home />
</Route>
<Route path="/about">
<About />
</Route>
</Switch>
# Switch
用于渲染与路径匹配的第一个子 Route 或 Redirect。
这与仅仅使用一系列 Route 有何不同?
Switch 只会渲染一个路由。相反,仅仅定义一系列 Route 时,每一个与路径匹配的 Route 都将包含在渲染范围内。考虑如下代码:
import { Route } from "react-router";
let routes = (
<div>
<Route path="/about">
<About />
</Route>
<Route path="/:user">
<User />
</Route>
<Route>
<NoMatch />
</Route>
</div>
);
如果 URL 是 /about,那么 About、User 和 NoMatch 将全部渲染,因为它们都与路径匹配。这是通过设计,允许我们以很多方式将 Route 组合成我们的应用程序,例如侧边栏和面包屑、引导标签等。
但是,有时候我们只想选择一个 Route 来呈现。比如我们在 URL 为 /about 时不想匹配 /:user(或者显示我们的 404 页面),这该怎么实现呢?以下就是如何使用 Switch 做到这一点:
import { Route, Switch } from "react-router";
let routes = (
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/about">
<About />
</Route>
<Route path="/:user">
<User />
</Route>
<Route>
<NoMatch />
</Route>
</Switch>
);